URL HACKING IN SALESFORCE LIGHTNING
Introduction:-
In introducing a custom solution to seamlessly transfer user-entered data to the standard Lightning create page within Salesforce, Adam, a Senior Application Developer at TwoPir Consulting Pvt Ltd., devised a custom Lightning component. This innovative approach, serving as an alternative to URL hacking, addresses the business requirement with precision. Through systematic steps and rigorous testing, Adam’s solution ensures a smooth user experience and efficient data transfer process, showcasing the versatility of Lightning components in Salesforce development.
Creating a Custom Lightning Component to pass the data entered by the user on the Component page to Standard Lightning Create Page (URL Hacking Alternative)
Business Case:
Adam is working as a Senior Application Developer in TwoPir Consulting Pvt Ltd. The Company wants to move the data entered by the user to the Lightning Standard Create Page (An alternative to URL Hacking). Adam needs to do a Proof of Concept by building a custom lighting component for passing the account data for ex – Name, Industry, and Score to the standard lightning page and by coding utility, On the basis of score we are populating the Rating on Account Create Page automatically.
Scenario:
If Score > 0 and Score < 20, Then Rating must be “Cold” if Score > 20 and Score < 60, Then Rating must be “Warm” if Score > 60, Then the Rating must be “Hot”
Solution:
Adam decided to create a lightning component that would display a form with a ‘Create’ button and on click of that button, The entered data will pass to the standard lightning create page.
Before getting started, Adam makes sure that he doesn’t miss any prerequisites mentioned above. Below are the steps, Adam takes for the create the solution after completing the prerequisites.
1. Finishing all the prerequisites.
2. Creating Lightning Component.
3. Override the standard New button on Account by the above lightning component.
4. Test the Process.
Test the Business Case:
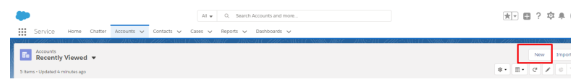
Now that We are done with the codes, let’s test the business use case. Visit the Accounts Tab in the Lightning interface and Click the Standard New button (Override by Custom Lightning Component) as shown in below:-

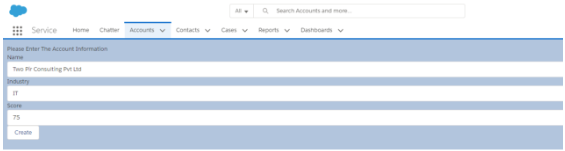
On the Click New button, a Custom Form appears designed by Lightning Component, so that the user will fill in the info and click Create button.
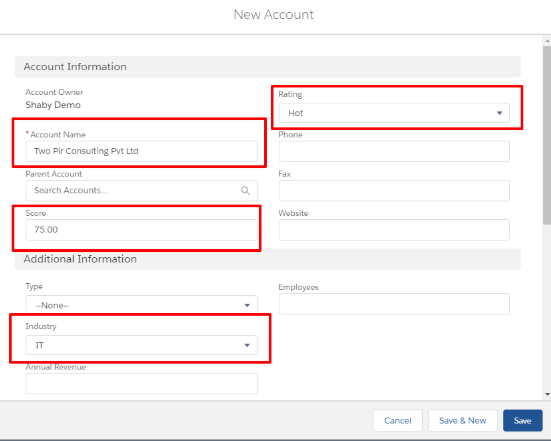
On the Click Create button, It will redirect to the Standard Create New Lightning Account Page with prepopulated info passed from lightning form On the basis of Score values, It is dynamically populating the Rating field.
Conclusion:-
Adam successfully developed a custom Lightning component to pass user-entered data to the standard Lightning create page, offering an alternative to URL hacking. Through systematic steps, including component creation, button override, and rigorous testing, the solution ensures seamless data transfer. Upon testing, the custom form appeared upon clicking the ‘New’ button, facilitating user input, and upon submission, redirected to the standard create page with prepopulated data. This dynamic solution efficiently meets the business needs while showcasing the versatility of Lightning components in Salesforce.
