SALESFORCE LIGHTING WEB COMPONENTS
What is Lightning Web Component?
Lightning Web Components is a new framework for building Lightning components. For Lightning Web Components development you need to setup SalesforceDX and VsCode as Lightning component are currently available in the Developer console. If you want to know more about lightning web component please check our webinar recording of “Introduction to Lightning Web Components”. In ApexHours Session we covered all below topic
Why Lightning Web Component (LWC)
Part 1 – Vanilla HTML5 Web Components
- Benefits of Web Component
- Pillars of Web Component
- Demo of Custom Element and Templating
Part 2 – Lightning Web Component
- Hello World
- Demo of Lifecycle methods
- Call Apex Class
- Access Custom Label
- Lightning Data Services
- Communication between Lightning Component and LWC
Let see how to create very First Lightning Web Component.
Step 1) Setup SalesforceDX with VSCode.
Install Salesforce CLI. Here is link for download. You can take help from this post.
Download and Install Salesforce VsCode. Here is the link to download.
Install required Extension
Step 2) Upgrade to Pre-Release org
Sign up for a pre-release Developer Edition at https://www.salesforce.com/form/signup/prerelease-spring19/
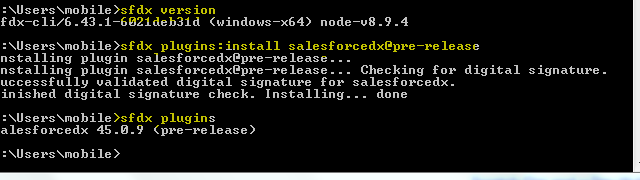
Upgrade Pre-Release version of Salesforce CLI
sfdx plugins:install salesforcedx@pre-release

Step 3) Create SalesforceDx Project
1) Create ProjectIn out last post we talk about how to use SalesforceDx with non-scratch org. We will create project here with same steps.
Press “CTRL+SHIFT+P” then select “SFDX:Create Project with Manifest”
2) Authorize your org
Press “CTRL+SHIFT+P” then select “SFDX: Authorize an Org”
Step 4) Finally Create your first Lightning Web Component
Press CTRL+SHIFT+P then Type Web Component and then select “SFDX: Create Lightning Web Component”
- Then Select Folder where you want to save your LWC component
- Then provide Component Name.
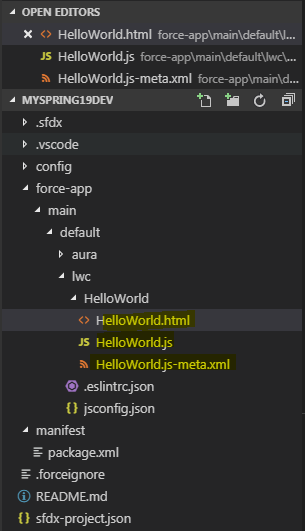
- Verify your components under lwc folder
Directory Structure :

Step 6) Coding part for Lightning component
HelloWorld.html
Hello, {greeting}!
HelloWorld.js
import { LightningElement, track } from ‘lwc’;
export default class HelloWorld extends LightningElement {
@track greeting = ‘World’;
changeHandler(event) {
this.greeting = event.target.value;
HelloWorld.js-meta.xml
45.0
true
lightning__AppPage
lightning__RecordPage
lightning__HomePage
Step 7) Deploy your component in Org.
Once you are done with code. Select LWC folder and right click on same then from menu select “SFDX: Deploy Source to Org”.
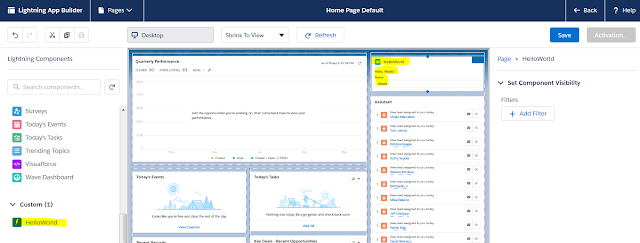
Step 8) Verify your Changes with App Builder.
Open your app builder and add your Custom Component on page/App